CAST OFF then SET SAIL
The 7 Rules are old & deep. Approach them like a Pirate. Be bold. Set a course.
Look for what keeps you and your folks alive and thriving. Do more of that!
Black Caesar loved Biscayne Bay. The shallow bay fed by the Miami River was home to tasty mangrove snapper, lobster, manatee & schools of porpoises (think Miami Dolphins), but of all the hidden delights of this body of water, the greatest gifts for visiting sailors were the freshwater upwellings. In the midst of the salty water, open to the Atlantic Ocean, were columns of sweet filtered Everglades rainwater, dammed up by the Miami Ridge, pulsed out under the bay in tunnels coursing beneath the bay bottom and forced upward by dint of being lighter than the bay's dense seawater laden with dissolved salt and minerals.
Where else could a clever quick-striking pirate like Black Caesar quickly restore stocks of sweet fresh water, without making landfall? And how appropriate that it all happened by a place whose very name means Sweet Water: Miami.
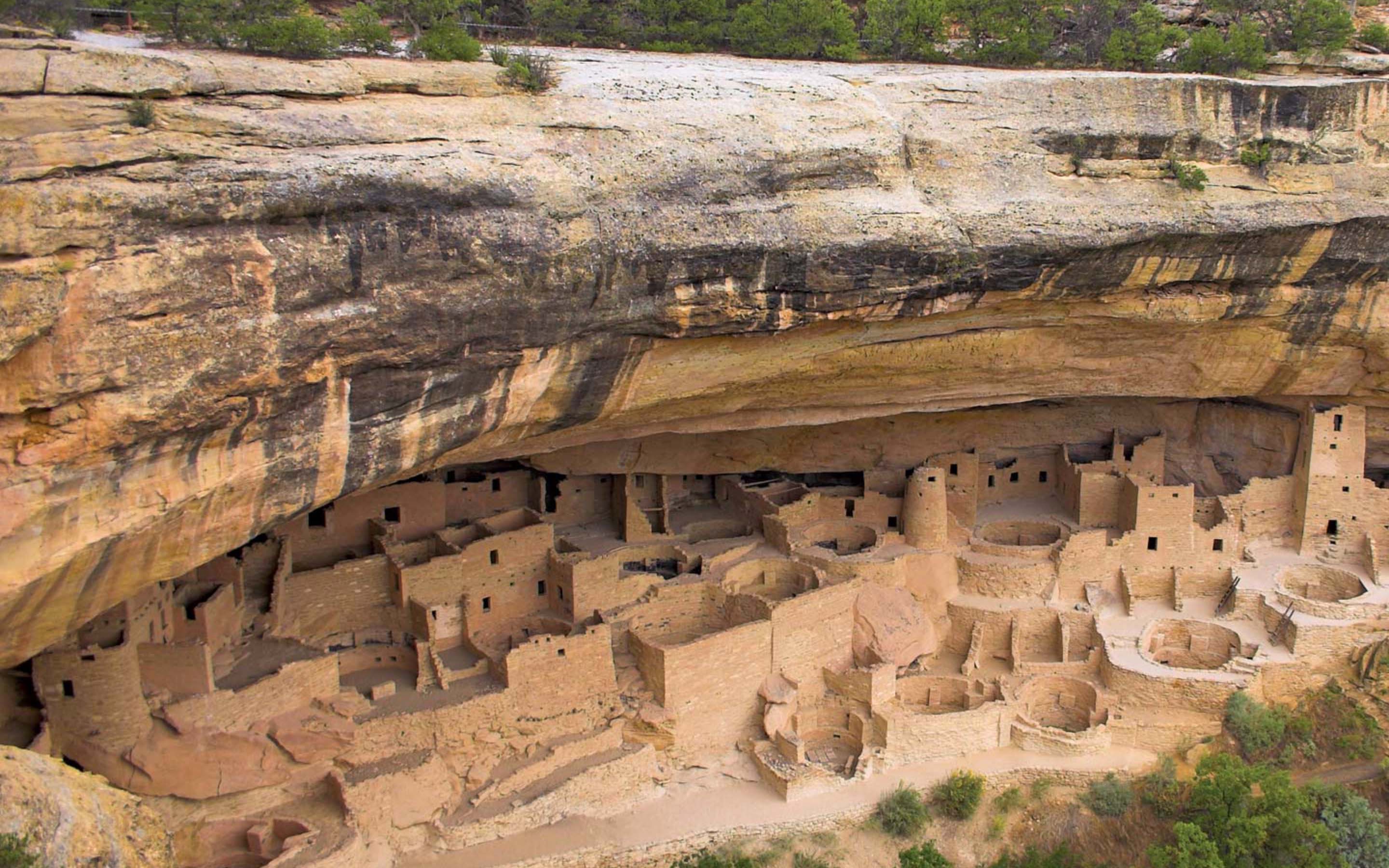
The Rapids on the Miami River were dynamited by edict of Florida Governor Napoleon Bonaparte Broward, part of an attempt to drain and "reclaim" the Everglades as dry land. "Reclamation" failed. But the headwaters of the Miami River drained down, destroying the Artesian Wells that dotted Biscayne Bay. Our photo on the shore of the Yucatan Peninsula by Tulum still features such an Artesian well, in the midst of the salty Caribbean.
The Yucatan is a geologic twin of Florida, with a bedrock similar to Miami Oolite..
These Work Rules are like the Artesian Wells of Old Florida and The Yucatan. The well up on their own. No need to dig down to get to them. And it really doesn't matter which one you drink from first. Find the closest one! There's fresh sweet water in all of them.
As long as you don't do something stupid, like Governor Napoleon Bonaparte Broward, they will keep working for you. Your job is, basically, to find them, and then go with the flow.
The Great is the Enemy of the Good:
Take on these rules one at a time. Start where you're drawn to.
Are you especially clever, conscientious or “driven”? If so, you may have a problem with applying only one rule at a time. You might have been one of those unfortunate students who got only high marks in school, so that you think that the rules of the game are to get all the answers right. This is not the way these rules work. It's never the way living, beautiful things are made, and for one simple reason that even the most clever people might understand:
You can't give birth to an adult.
If you try to follow all these rules at once, your work will not be beautiful nor even very good. Instead the work will be brittle & stiff, and will function for only a short season before cracking. This is the character of much tech. It is brittle & stiff, frail & sclerotic.
Avoid this by letting these rules happen, one at a time. If you know yourself to be especially brilliant, if you think of yourself as such a gift to the world that you are the exception to every rule, go ahead and disregard this advice. When you crash & burn, these rules will be waiting for you. Then you can come back and try again, following the rules one at a time.
Still unconvinced? Study the tale of the Crystal Palace & the Galleria...
“What stands in your way becomes the way.”
“I escaped anxiety... no, I discarded it..”
TEAM NOTES
- Add text: Act like the pirate, grab the chance. Follow the lead. Upwelling would mean nothing if the pirate would not need to drink. Strike while the iron is hot. Stay thirsty my friend. Go with the flow does not include agency. Upwelling is about spotting your opportunity. When opportunity knocks, answer! New beginnings are often disguised as painful endings. Opportunities are like sunrises, if you wait too long you will miss them. Jump at opportunities. Cast the line and then watch that line for a Tell. Hurry Up, and Wait.
- Bon Voyage..
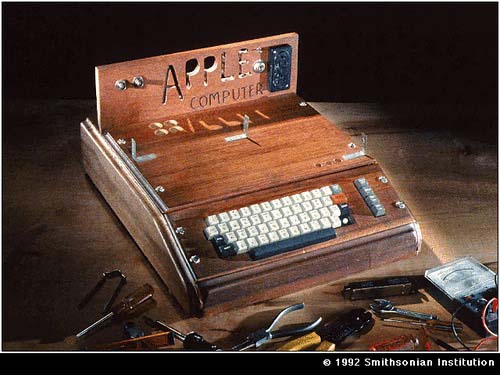
The original Apple Computer. The Great is the Enemy of the Good. Uber, Airbnb and Glovo are staying thirsty. Apollo 13.